Apple sa nevzdáva a v spore s Adobe o Flash na svojich iPhone OS zariadeniach a na internete urobil ďalší zaujímavý krok. Ako odpoveď na kampaň, v ktorej Adobe tvrdí, že má rád Apple, no nemá rád nikoho, kto obmedzuje slobodu internetu, Apple reaguje prezentovaním toho, čo HTML5, CSS3 a JavaScript dokážu, samozrejme, bez potreby Flashu. Na stránkach apple.com/html5/ nájdete niekoľko základných možností využítia týchto štandardov – pre video, text, galérie, animácie, zvuk, 360° otáčanie a virtuálne prehliadky.
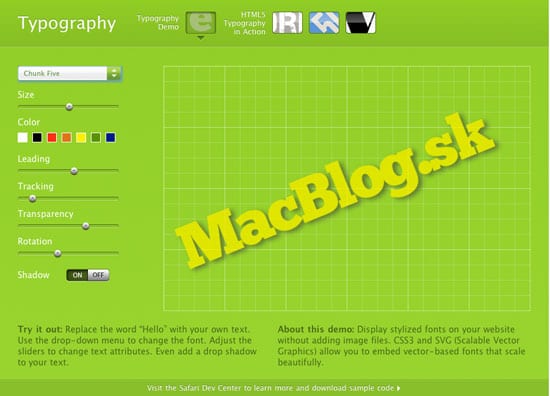
Základné využitie pre text si môžete vyskúšať aj vy, v hornej lište nájdete pokročilejšie spracovanie textu
Trochu paradoxne však pôsobí obmedzenie prezentácie týchto štandardov. Zatiaľ čo Adobe sa obhajuje otvorenosťou
internetu, pre ktorú je potrebný aj Flash, Apple presadzuje HTML5, no nimi ukázané funkcie fungujú len cez internetový prehliadač Safari (aj na iPhone OS). Ak si teda chcete vyskúšať moderné otvorené štandardy, musíte použiť prehliadač od Apple.

Otvorený štandard, avšak len s prehliadačom od Apple
Aktualizácia: Ako upozornili niektorí čitatelia, funkcie HTML5 prezentované Applom sa dajú vyskúšať aj v iných internetových prehliadačoch. Apple však na túto skutočnosť nikde neupozorňuje, po kliknutí na štandardné demá zobrazí len okno s informáciou, že je potrebné stiahnuť Safari od Apple. Na developerských stránkach sú ale tieto demá spustiteľné aj v iných internetových prehliadačoch, Apple na ne smeruje len vývojárov, a aj to nepriamo: Developers: Learn how to do it yourself. Visit the Safari Dev Center for more information about HTML5 and to see how you can add effects like these to your website today.
Zmienka o možnosti vyskúšania funkcií cez iné internetové prehliadače teda nikde nepadla, spomínané vývojárske stránky nájdete na adrese developer.apple.com/safaridemos/.






komentárov
Infromace uvedené v článku nejsou pravda, dema bez problémů fungují jak Chrome, tak některá i v Opeře – na SuperApple.cz o tom psali včera, opravte si tedy prosím závěry v posledním odstavci příspěvku…
ja dufam, ze fakt zartujete… Tu si mozno http://developer.apple.com/safaridemos/ demo vyskusat trebars kludne v Goolge Chrome. A urcite to nie je jediny browser, na ktorom to funguje.
tak ale s tym safari… to je dost arogantne…
co je na tom paradox, ved predas to nebudu prezentovat na niecom, co nemusi fungovat spravne.
no pekne, ze je to updatnute, ale doklikat sa k tomu rozodne da, mne sa to podarilo uplne samemu, bez precitania akychkolvek navodov.