Je to už takmer 40 rokov, od kedy bol verejnosti predstavený prvý fungujúci prototyp Xerox Alto, počítača, ktorý používal na vykreslenie výstupov rastrovú (bitmapovú) grafiku a dokázal na obrazovke zobraziť akékoľvek tvary usporiadaním malých kociek rôznej farby: Pixelov.
Dovtedy (a ešte ďalších viac ako 10 rokov) väčšina osobných počítačov, ak aj disponovali klasickou obrazovkou, ako výstup využívali znaky – písmená, čísla, typografické symboly a podobne.
Stroj Xeroxu vďaka tomu umožnil nielen priniesť grafické používateľské rozhranie, ale taktiež umožňoval zobrazenie rôznych typov písma a ľubovoľné usporiadanie textu a grafiky na obrazovke.
Na horeuvedenom videu je krátke predstavenie Xerox Alto. V jednej časti komentátor povie: „Čo bolo vidieť na obrazovke bolo v podstate to isté ako to, čo vyšlo z tlačiarne“. Tento stroj vskutku umožnil niečo dovtedy nevídané: písať dokument a zároveň v reálnom čase na monitore vidieť, ako bude vyzerať.
No nie tak celkom
Túto koncepciu od Xeroxu neskôr prevzal Apple, od neho Microsoft (Windows) a postupne ostatní. Ibaže hoci Xerox predstavoval pokrok, ba až revolúciu, tvrdenie, že umožnil vytvárať dokumenty také, ako budú vyzerať po tlači, je tak trochu zavádzajúce.
Každý, kto sa aspoň okrajovo zaujíma o grafiku a tlač vie napríklad to, že všetky počítačové fonty v sebe zahŕňajú dve verzie každého znaku, jedna je pre tlač a druhá pre zobrazenie na monitore. Ten totiž podporuje podstate menšie rozlíšenie, aké dokáže poskytnúť bežná tlačiareň.
To je pritom len jeden z mnohých prípadov, ktorý však trefne poukazuje na to, o čom by hodiny vedeli rozprávať profesionálni grafici pripravujúci materiály pre tlač. Ak pripravujeme digitálny obsah, ktorý bude distribuovaný v tlačenej podobe, musíme aj dnes po celý čas pracovať s istou úrovňou abstrakcie. To, čo vidíme na monitore (vrátane profesionálnych štúdiových obrazoviek) nie je „presne“ také ako v skutočnom svete.
Nie je pixel ako pixel
Ešte aj dnes, 39 rokov od uvedenia Xeroxu Alto, naďalej denne pociťujeme diametrálny rozdiel medzi grafikou na obrazovke a mimo nej. Netreba pritom hovoriť iba o tlači. Stačí na chvíľu odkloniť zrak od obrazovky a poobzerať sa okolo seba.
Pixely sa zmenšujú a podporujú viac farieb, ale naďalej sú dostatočne veľké na to, aby sme ich bez problémov registrovali a hoci na ne pri práci na počítači rýchlo zabudneme, krátky pohľad mimo nemo nám rýchlo pripomenie, aké sú výrazné.
Nič na monitoroch nie je zďaleka také ostré a detailné, ako v skutočnosti. Všetko je tak trochu rozmazané, tak trochu kompromisom, ako z obrazových bodov vytvoriť ilúziu skutočného písma, skutočného obrazu, skutočnej fotografie.
Vývoj však napreduje a zdá sa, že sa práve nachádzame na hranici, za ktorou sa veci predsa len pohnú k lepšiemu. Prvou lastovičkou bol iPhone 4 so svojim sietnicovým „retina“ displejom, ktorý obsahoval tak vysoké rozlíšenie na tak malom priestore, že jednotlivé pixely od seba voľným okom už viac prakticky nebolo možné rozlíšiť.
Pred niekoľkými dňami sa u nás začal predávať nový iPad, ktorého najväčším lákadlom je taktiež retina displej, v oveľa väčšom formáte, no vytvárajúci rovnaký dojem.
Samozrejme sú aj iné parametre, na ktoré nemôžeme zabúdať, ako je napríklad kontrast alebo podanie čiernej farby, kde ešte dlho bude čo zlepšovať. Pokiaľ však ide o obrazové body, retina iPhone a iPad nám ukazujú, ako by mala naša digitálna budúcnosť vyzerať.
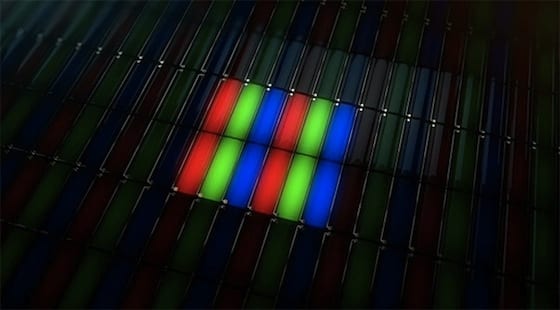
Štyri pixely retina displeju nového iPadu.
„Post-pixelová éra“
Zážitok z nich možno nie je úplne dokonalý, ale má k nemu blízko. Prvýkrát sme schopní na takomto type obrazovky zobrazovať obsah, ktorý sa čo do ostrosti (voľným okom a pri bežnej vzdialenosti) dá porovnať s výstupom z tlačiarne, no je dynamický, hýbe sa, na rozdiel od vytlačeného, statického obsahu ho môžeme v reálnom čase tvoriť a meniť.
Smerujeme do čohosi, čo by sa možno dalo nazvať post-pixelová éra. Obrazový bod bol donedávna akousi mierkou. Ak sa pozrieme napríklad na rad MacBookov, 13-palcové ich majú na šírku 1280, 15 palcové 1440 resp. 1680 a 17 palcové 1980. Obrazový bod bol a do veľkej miery stále je viac či menej priamo úmerný veľkosti zobrazovacej plochy.
Tak sa k nemu správajú aj operačné systémy. Nastaví sa v nich rozlíšenie, ktorému sa prispôsobí veľkosť okien a všetkých prvkov na obrazovke. Väčšie rozlíšenie sa rovná viac miesta pre obsah.
S „retina“ displejmi sa tento prístup vytráca. Pixel už viac nie je mernou jednotkou. Je braný ako niečo, čo nemusíme poznať, o čo sa nemusíme starať a čo je najdôležitejšie, niečo, čo je pre nás voľným okom prakticky nepostrehnuteľné. A tak to má byť, pretože taký je skutočný svet.
„Retina“ obrazovky nás posúvajú o krok bližšie k zavŕšeniu predstavy, ktorú mali už vývojári Xeroxu Alto pred skoro 40 rokmi: Vytvoriť zariadenie, ktoré bude zobrazovať obsah taký, aký je v skutočnosti.
Foto: Cygy.com.







komentárov
Pixely sú kocky?
…„dokázal na obrazovke zobraziť akékoľvek tvary usporiadaním malých kociek rôznej farby: Pixelov.“
vdaka za tento clanok :)
OK
Zaujimave zamyslenie… vsak predpokladam, ze pixel zostane stale mernou jednotkou digitalneho zobrazenia. Samozrejme, obycajni pouzivatelia techniky nemusia o nom nic vediet (a z praxe viem, ze mnohi uz ani v dnesnej dobe netusia, co to pixel je), no pravdepodobne stale bude pisane rozlisenie pri popisoch zariadeni v tech. priruckach, manualoch a v internetovych obchodoch… Pre obycajnych ludi to znamena: „vyssie cislo je lepsie“. Ti, ktori pozname ako veci funguju, teda my neobycajni pouzivatelia :-) vidime a vieme viac…
@Huski Skôr som to myslel tak, že doposia? sa dalo približne predstavi?, aký ve?ký bude objekt na obrazovke používate?a. Samozrejme sú tu isté rozdiely, ale ke? niekto napr. nastaví text v CSS na Helvetica 14px, vie, že v pomere 1:1 bude na všetkých monitoroch ?itate?ný. Ak nastaví šírku textu na stránke na 500px, bude to presne tých istých 500 bodov aj u používate?a (ak niekto v prehliada?i nepoužíva zoom, ?o ve?a ?udí nepoužíva) a dá sa zhruba predstavi?, aký široký ten st?pec bude.
Napríklad na novom iPade už ale tých 500 bodov v kóde stránky bude v skuto?nosti 1 000 fyzických bodov. Ak by sa to vykres?ovalo 1:1, text by odrazu bol ne?itate?ný, všetko by bolo štyrikrát menšie. Preto vzniká aj ten problém a grafikou celkove dizajnom na webe, o ktorom som písal minule. https://www.macblog.sk/ipad/retina-displej-ipadu-tretej-generacie-prinasa-nove-vyzvy-pre-dizajnerov-5869.html
Pixely ako marketingový ?ah, hmm, to tiež dáva zmysel. Príde mi to ale neaplovské. Apple chce, aby takéto veci riešili používatelia ?o najmenej (a tak to má by?). Ale viem si to predstavi? u iných firiem. Aj ke? tie ?ísla už nie sú také typizované, ako tomu bolo doteraz (1024, 1280, 1920…). Zdá sa, že Apple na to kašle a radšej si dá vyrobi? displej s hodnotami, ktoré sa viac hodia vývojárom. Tí budú ?asom asi jediní, kto sa bude musie? týmito vecami zaobera?.