V utorok v noci Apple uvoľnil v poradí už piatu verziu svojho internetového prehliadača. Safari 5 má niekoľko nových funkcií, a tiež o niečo lepší výkon. Poďme sa spolu podrobne pozrieť na všetky nové prvky a ich reálny prínos.
Používateľské rozhranie
Aj keď rozhranie aplikácie sa od predchádzajúcej verzie veľmi nezmenilo, predsa len nájdete pár pekných zlepšení.
Prvou novinkou, ktorú môžme asi označiť za najpotešujúcejšiu, je presun ukazovateľa načítavania opäť do URL políčka. Apple vymyslel tento spôsob vizuálneho zobrazenia načítavania spolu s prvou verziou svojho prehliadača. Minulý rok však s verziou 4 túto vymoženosť odstránil (na veľký smútok používateľov), len aby ju vo verzii 5 mohol opäť pridať. Ak sa teda rozhodnete aktualizovať na verziu Safari 5, získate zobrazenie načítavania v URL políčku, ktoré sa medzičasom stalo štandardom pre úplne všetky prehliadače.
Zobrazenie načítavania v novom Safari je opäť tam, kde sme zvyknutí.
Ďalšie vylepšenie, ktoré sa tiež priamo dotýka URL poľa, je nový systém dopĺňania textu. V predošlých verziách bolo pole dopĺňané iba na základe adresy. Keď ste napríklad napísali mac, ponúkol vám prehliadač na základe histórie možnosti ako www.www.macblog.sk. Keby mala stránka slovo mac iba v svojej titulke, no nie aj priamo v adrese, možnosť by neponúkol. Nové Safari dopĺňa aj na základe titulky – môžete teda napísať apple weblog a prehliadač vám doplní adresu www.www.macblog.sk (na základe titulky MacBlog – Slovenský a český Apple weblog). URL pole teda po novom slúži sčasti aj ako vyhľadávanie. Ak si neviete spomenúť na stránku nejakej firmy alebo človeka, no viete jeho meno, stačí ho zadať do poľa, a je veľká pravdepodobnosť (za predpokladu, že sa nachádza v titulke), že Safari vám vráti výsledok.
Napriek tomuto vnímam funkciu po dvojdňovom testovaní ako čiastočne negatívnu. Keďže dopĺňanie na základe URL nie je uprednostňované, môže sa vám stať, že keď napíšete you, prehliadač nedoplní youtube.com ako očakávate, ale macrumors.com (Mac News and Rumors You Care About).
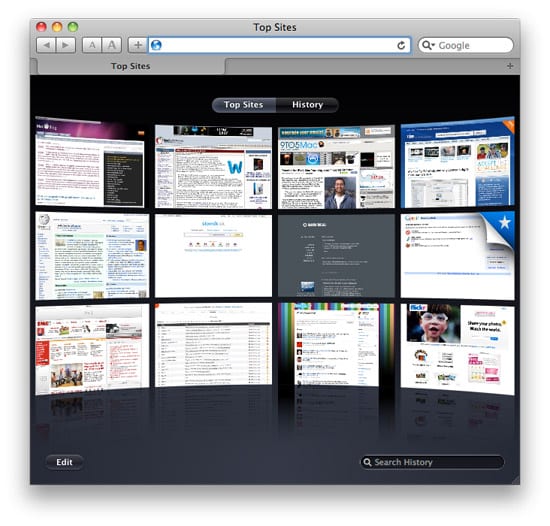
Mierne pozmenená je stránka Top Sites, teda tá ktorá sa zjavuje v každom novootvorenej záložke alebo okne. Pozadie nie je jednoliate čierne, ale prelína sa v spodnej časti do sivomodra, čo nie je nejlepší estetický výber. Lepšou správou je, že do vrchnej časti Top Sites okna pribudla voľba umožňujúca prepínanie medzi obľúbenými stránkami (Top Sites) a históriou (zobrazenou pomocou Cover Flow). K tej sa síce dalo dostať jednoducho aj predtým, kliknutím do políčka v pravom dolnom rohu, takto je však umiestnenie oveľa praktickejšie, čo bude viesť k väčšej využívanosti funkcie

Top Sites v novom Safari umožňujú rýchly pohľad do histórie.
Rýchlosť
Základným kritériom hodnotenia každého prehliadača je rýchlosť a výkon. Na vykresľovanie HTML stránok používa Safari otvorené renderovacie jadro WebKit. WebKit vznikol v roku 2002, keď Apple vytvoril vetvu otvoreného renderovacieho jadra KHTML, ktoré používal prehliadač Konqueror z KDE prostredia Linuxu. WebKit je momentálne využívaný množstvom softvéru – okrem iného ho používa tretí a štvrtý najrozšírenejší prehliadač na počítač – Google Chrome a Apple Safari. Ešte masívnejšie je využitý v sfére mobilných zariadení, kde ho používajú prehliadače v systémoch iOS (iPhone), Android, Symbian (Nokia a iné), webOS (Palm) a čoskoro ho má používať aj RIM OS (Blackberry).
Na interpretáciu JavaScriptu, najrozšírenejšieho internetového skriptovacieho jazyku používa Apple svoj vlastný engine Nitro, v čom sa líši od Googlu, ktorý používa vo svojom prehliadači engine V8. Keďže vykonávanie JavaScriptu je (v závislosti od druhu internetového pripojenia a konkrétnej stránky) štvrtina až polovica celkového čakacieho času, rýchlosť navyše nie je nikdy na škodu. Apple hovorí, že oproti Safari 4 prináša nová verzia 30% zlepšenie, ako je to v skutočnosti?

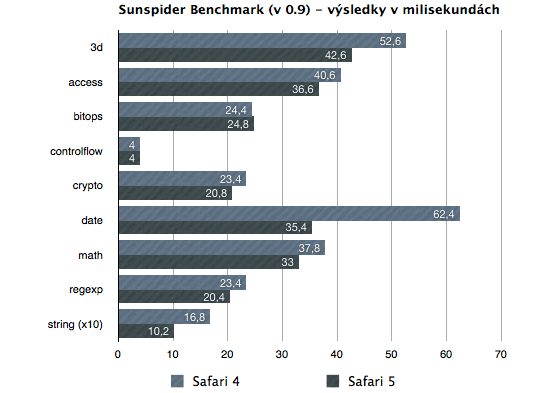
Výsledok v milisekundách – kratšie znamená lepšie.
Ako prvý sme testovali výkon pomocou benchmarku Sunspider, ktorý poskytuje na svojich stránkach priamo projekt WebKit. Safari 5 sa s rôznymi úlohami vysporiadalo rôzne dobre. Zmeny boli od mierne negatívnej (-1,6 % – test bitops) po výrazne pozitívnu (test date – ktorý ma nižší čas o 43,3 % – zlepšenie o 76,2 %). Vo všeobecnosti sa zmena pohybovala okolo 20 %.

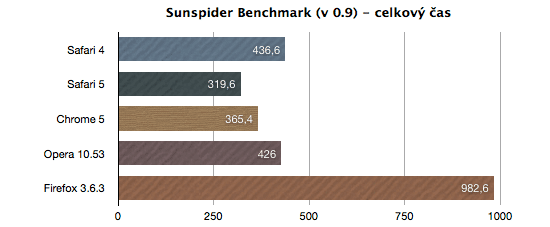
Výsledok v milisekundách – kratšie znamená lepšie.
Pri porovnaní s ostatnými prehliadačmi v rovnakom teste sa novému Safari tiež darilo výborne. V porovnaní s piatou verziou Google Chrome mal Safari v našich meraniach náskok 12,5 % (Apple uvádza 3%), oproti predošlej verzii Safari je to 26,8 % (Apple uvádza 30%). Opera 10.53 sa umiestnila o niečo lepšie ako Safari 4, a nové Safari ju predbehlo o 25 %. Tragicky dopadol Firefox, ktorý je podľa testov vo vykonávaní JavaScriptu oproti Safari trikrát pomalší.

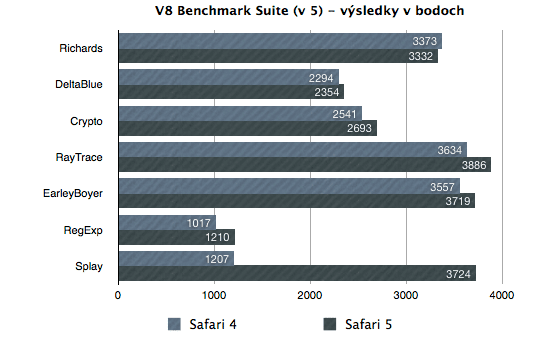
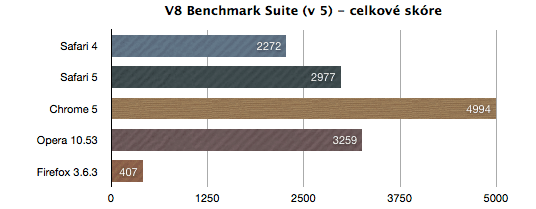
Výsledok v bodoch – čím viac tým lepšie.
V teste V8 Benchmark Suite, ktorý sa nachádza na stránkach Googlecode a hodnotí v bodoch, sa rozdiely prejavili menej. Vo väčšine testov neprekonáva Safari 5 svojho predchodcu o viac ako 5 %. Výrazné, až štvornásobné, je vylepšenie v teste Splay.

Výsledok v bodoch – čím viac tým lepšie.
V porovnaní s ostatnými prehliadačmi nie je Safari 5 v teste V8 (na rozdiel od predošlého Sunspider testu) umiestnené až tak dobre. Výrazne ho tu prekonáva najnovší Google Chrome 5, o málo je lepšia aj Opera 10.53. V každom prípade ale o niečo prekonáva aspoň svojho predchodcu Safari 4.

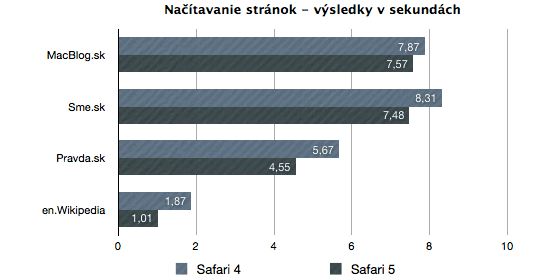
Výsledok v sekundách – kratšie znamená lepšie.
Pri skutočnom použití však nie sú syntetické testy JavaScriptu také smerodajné. Urobili sme preto aj test načítavania reálnych stránok (čas bol meraný cez Safari Web Inspector), kde dosiahli výsledky v prvých troch prípadoch približne 10% zmenšenie času, pri poslednom však až takmer dvojnásobné. Nové Safari je teda oproti svojmu predchodcovi rýchlejšie iba o malý kúsok, je to však pocítiteľné.
Reader
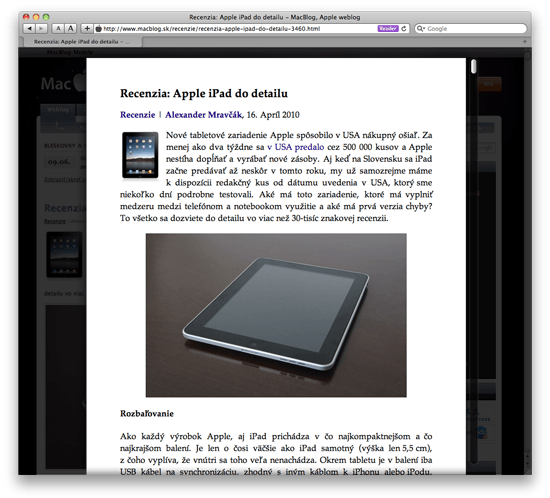
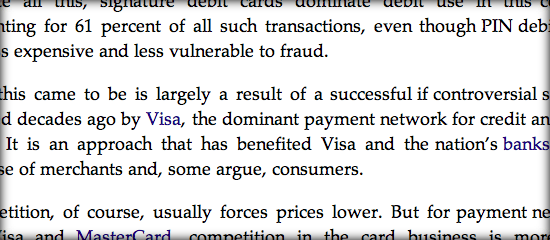
Najvýraznejšou a najdiskutovanejšou funkciou novej verzie prehliadača je Safari Reader. Funkcia slúži na rýchle čítanie na stránke a vyvolá sa stlačením tlačidla Reader v URL poli (zjaví sa miesto tlačidla RSS, keď Safari zdetekuje článok). Po vyvolaní Readeru stránka stmavne a na jej mieste sa objaví jednoduchý stĺpec textu na bielom pozadí. Stĺpec je široký 800 pixelov, okraje z každej strany zaberajú po 70 pixelov, čiže text má šírku 640 bodov. Do jedného riadku sa zmestí priemerne 13 slov a 80 znakov, čo je celkom akceptovateľný počet. Safari Reader nezachováva fonty ani veľkosť textu – všetok text sa premieňa na neprirodzene veľké 18 bodové Palatino (internetový text býva najčastejšie v 12–14 bodovej veľkosti). Tučné písmo, kurzíva a rovnako aj linky ostávajú aj v upravenom texte.

Reader v novom Safari vám umožní prečítať si článok vo vzhľadnej a čitatelnej forme.
Pointa Readeru je, že nezobrazuje celú stránku, vyberá iba text článku, čo sa mu vo veľkej miere darí. Použité sú algorytmy podobné ako v službách Instapaper či Readability, a možno budete až prekvapení, ako efektívne dokáže Reader odfiltrovať úplne všetok nepotrebný obsah (postranné menu, hlavičky, reklamy, komentáre). Za krátke používanie funkcie som nenarazil na stránku, s ktorou by si neporadil. Reader dokáže dokonca bez problémov zdolať aj články rozstrihané cez niekoľko stránok a načítať ich celé naraz. Testovali sme rozdelené články na niekoľkých serveroch (Ars Technica, AppleInsider, New York Times), a nikde s nimi nemal ťažkosti. Samozrejme, v prípade viacstránkového článku treba rátať s tým, že po vyvolaní Readeru si treba počkať, kým sa text načíta do samého konca, keďže Safari musí otvoriť každú stránku a spracovať jej text.

1:1 zobrazenie textu v novom Safari Readeri.
Ak na internete radi čítate dlhé texty, Reader je pre vás. Poskytne nerušivé prostredie, v ktorom sa dá text čítať veľmi rýchlo a odbremení vás od ostatného obsahu stránky. Nespoliehajte sa ale, že ho budete využívať pričasto, keďže zakrýva významnú časť stránky, po ktorej by ste možno chceli ďalej pokračovať vašu internetovú púť. Ďalšou jeho nevýhodou je, že mnohí si už zvykli na dizajn svojich obľúbených stránok, a môže im vyhovovať viac ako neosobný a vždy rovnaký Reader.
Rozšírenia
S odstupom času sa zrejme ako najväčšia výhoda nového Safari neukáže byť zlepšenie rýchlosti, ani Safari Reader, ale možnosť programovať a inštalovať jednoduché a rozšírenia – Extensions – oficiálnou cestou. Rozšírenia pre Safari majú byť vytvorené výlučne webovými technológiami – HTML5, CSS3 a JavaScript. Toto obmedzí funkcionalitu na zobrazovacie pole Safari (žiadne vylepšenia pre vyhľadávacie pole ako Inquisitor či Glims zrejme nebudú možné) a zabráni zložitým funkciám, no zaručí stabilitu, rýchlosť a crossplatformovosť (väčšina doterajších Safari pluginov fungovala iba v Safari na Mac OS X). Napriek tomu, že prvé ukážky – vytvorené len za dva dni – sú veľmi jednoduché, dá sa nájsť nejedna užitočná pomôcka.

Väčšina rozšírení má svoju vlastnú ikonu v lište.
Peknými príkladmi sú:
- Snapper – nástroj ktorý uloží screenshot z práve otvorenej stránky.
- Invisible Status Bar zobrazuje cieľovú destináciu po nájazde myšou na link podobne ako štandardný status bar v Safari, no v menšom.
- Gombox zefektívňuje vyhľadávanie obrázkov na Google Images.
- Prístupné vo forme Safari rozšírenia sú dokonca aj blokovače reklám AdBlock a FaceBlock.
Rozšírenia sú teda celkom sľubné, no len čas ukáže, či dokážu ponúknuť všetky požadované funkcie, alebo či budú nároční používatelia ďalej nútení vyhľadávať aj neoficiálne pluginy, ktoré nabúravajú štruktúru Safari.
Safari rozšírenia sa dajú aktivovať po zapnutí Develop menu (Safari > Preferences > Advanced) a následným vybraním Develop > Enable Extensions. Najväčšia databáza rozšírení pre Safari je dostupná na safariextensions.tumblr.com, Apple koncom leta otvorí svoju vlastnú galériu rozšírení (dovtedy zrejme odpadne nutnosť zapínať ich manuálne).

Rozšírenia v Safari aktivujete cez Develop menu.
Záver
Pre väčšinu ľudí je internetový prehliadač systém v systéme a využívajú ho v obrovskej miere. Akákoľvek aktualizácia, ktorá znamená, že nejaká súčasť prestane fungovať by preto bola tragédiou. Aktualizácia na Safari 5 je podľa všetkého celkom bezpečná, pozor si treba dávať iba na to, či máte najnovšiu verziu 1Password, ostatné veci by mali fungovať bez problémov.
Safari 5 oproti predchodcovi neponúka také veľké vylepšenia ako Safari 4, je však veľmi slušným upgradom a posúva Apple opäť ďalej dopredu. Safari vyžaduje Mac OS X 10.5 Leopard, Mac OS X 10.6 Snow Leopard alebo Windows (XP, Vista, 7) a môžete ho sťahovať zo stránok Apple.








komentárov
Fajn recenzia + moje postrehy
1. jeden riadok na vyhľadávanie v minulosti aj v searchenginoch a aj v searchenginoch už navštívených stránok (super je Chrome). Tá blobosť s preskokom na iného editboxu je chorá….
2. chýba mi niečo ako NoScript (Addon pre firefox) – lepšie riadenie obsahu…
3. AdBlock+ (Addon pre firefox) – preč s reklamami…
4. Reader je fakt dobrý, kor keď používate MAC ako multimediálne centrum a máte ho na TV v obývačke fakt oceníte. Píšete že ste nenašli nič čo by nezvládol – tak. napr. http://ekonomika.sme.sk/c/5414872/fico-otvoril-polovicu-bratislavskeho-letiska.html) – žeby kvôli hranolovi? ;-). To je pravda to sa už nedá čítať…
pre Macblog.sk: Dúfam, že časom budú pribúdať recenzie aj na zaujímavé extensions – niečo ako mozilla.sk
po dlhsej dobe pekny vlasty test. A velmi slusny.
Ja som stihol zatial nainstlovat Safari 5 len na firemny NB (ma Win) a som prekvapeny, zda sa, ze sa to konecne bude dat pouzivat aj na Win. Hardware ackeleraciu tam citit este viac, ako cokolvek ine.
slak ma triafa, ked vidim podporu windows XP, a tigra nie…
Odporúčam YouTube5 – HTML5 Converter for YouTube videos.
http://www.verticalforest.com/2010/06/09/youtube5-html5-converter-for-youtube-videos/
Považujem to za jedno z najužitočnejších rozšírení.
Pokud používáte síťové uživatele, NEINSTALUJTE! Na 10.5.8 Safari 5 ani nespustíte. (Na 10.6.n snad funguje.)
Magoři to jsou.
Tak velikost textu v readeru se dá nastavit. Reader si to pak pamatuje.
viem ,ze sa asi opytam blbost,ale ja medzi BOOKMARKS a WINDOW nemam nic,tak mi ,prosim, neviete povedat,kde to mam zapnut? :D
a ano mam Safari 5
ok ok , uz som si to vygooglil ;)
Tak neviem ale mne sa tlačidlo reader nezobrazilo ešte na žiadnej stránk, dokonca ani na tej čo je ako screenshot v tomto článku. :(
Roman Petrla:
Mám 10.5.8 a S5 běží jak má!
Mne ho zobrazí dokonca aj na tomto článku. Hľadáš na správnom mieste ? Tesne vľavo od šípky „refresh“ miesto „rss“.
a ako prebiehalo zobrazovania nacitania stranky v takom Safari 4?? Uz si nepamatam…
@Pavuk
Mas pravdu a myslim si, ze nie si jediny.
Neviem ako vam ale mne Glims funguje ;)
roman, podel sa pls…
na zaklade coho vytvori ten reader ten nahlad ? co musi kod stranky obsahovat?
Instruktor – ano, protože jsi lokálním uživatelem. (Běžný stav.) Mluvím o situaci, kdy máš Mac OS X Server, na něm data uživatelů a na počítačích se systémem 10.5.8 máš aplikace. Pokud pak máš například počítačovou učebnu, je uživateli jedno, na který z identických počítačů se přihlásí. Data se načtou přes síť ze serveru.
Takže: máš Macovský server (hw i sw), máš macovské počítače (opět hw i sw), používáš naprosto standardní služby a nejen, že (už roky) nemůžeš používat iMovie, nově nemůžeš používat ani Safari.
Mám chuť být hodně sprostý.
neviete prosim Vas ako nadstavit v Safari 5 aby sa mi po zavreti programu a po opatovnom zapnuti ulozili otvorene karty z predchadzajuceho pouzivania ? dost mi to tam chyba :/